一文講明白圖標設計(附網站推薦)
圖標設計是界麵設計中不可或缺的模塊,同樣是體現設計師視覺水平非常重要的部分。那麼大家在設計圖標時能夠運用的風格有哪些?麵對不同的應用場景又應該如何選擇呢?下麵小編梳理了關於圖標的風格分類,讓大家對圖標有整體認識的同時,更好地運用到實際設計當中。
接下來,我們將從以下4個方麵展開:
1. 對圖標的風格類型分類有清晰的了解;用到匹配的應用場景中;
3. 圖標如何設計及交付;
4. 小眾實用的圖標下載網站推薦。
簡單聊下為什麼用圖標而不是文字?
首先,是否所有的設計場景都需要用到圖標呢,答案是不一定。如果圖標的語義不明、風格混亂那還不如用文字表示更為直接。
文字和圖標作用的本質都是有效傳遞信息,與其說圖標是一個圖形,還不如說圖標其實是一種符號,百度百科的定義是:「符號首先是一種象征物,用來指稱和代表其他事物。其次符號是一種載體,它承載著交流雙方發出的信息。
因此,圖標相較於文字來說,顯然更為通用,不受國家語言的限製;且在形式的表達上簡單易懂,人的大腦對圖形敏感度高,視覺化的圖標能夠幫助用戶快速的定位準確信息,同時還能起到突出重點、增加頁麵的豐富度、強化品牌等作用。

接下來我們看看圖標的應用場景如何分類?
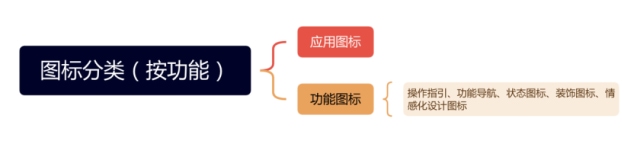
為了對圖標有個整體概念的了解,先從大的功能上劃分,圖標分為應用圖標和功能圖標。

應用圖標也叫做啟動圖標,相當於LOGO在品牌設計當中的位置,代表著每款應用的視覺形象,所以一般具有高度的品牌識別度。

功能圖標可以叫做操作圖標,它的作用是在界麵中輔助用戶操作功能,功能圖標的風格有很多種,也是本篇文章的主要內容。功能圖標還可以從功能場景上細分為:操作指引、功能導航、狀態圖標、裝飾圖標、情感化設計圖標。

功能圖標的風格有哪些類型,如何應用?
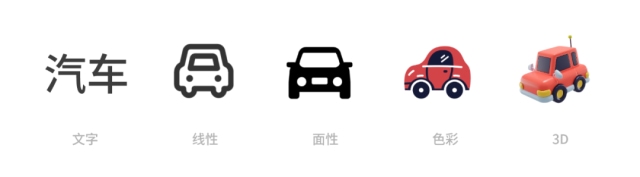
在風格上,功能圖標主要分為四大類:線性、麵性、線麵結合以及其他風格,不同的風格可以應用到不同的應用場景。
1. 線性風格
線性風格指的是,用線條描邊勾勒出來的、偏簡潔風格的圖標。它不僅可以做單色設計,還能通過色彩、不透明度、描邊變幻出各種豐富的延伸風格。
風格:簡潔、輕量
主要應用場景:操作指引、功能導航、狀態圖標
1)單色

2)雙色

3)多色

4)斷點

2. 麵性風格
麵性風格指的是,用色塊組成的的圖標。它相比於線性圖標更加有重量感,表現形式也更加豐富。
風格:豐富、重量
主要應用場景:操作指引、功能導航、裝飾圖標、情感化設計
1)單色

2)雙色

3)漸變

4)質感

5)統一外形

3. 線麵結合
線麵結合風格指的是,用線條和色塊組成的的圖標。它相比於線性、麵性圖標更加有設計感。
風格:設計感、個性
主要應用場景:裝飾圖標、情感化設計

4.其他風格
其他風格指的是一些相對不常出現的風格。應用於裝飾作用,也是表達設計師創新多用的設計形式。
風格:創新、有趣
主要應用場景:裝飾圖標、情感化設計
1)2.5D風格

2)輕擬物風格

3)像素風格

4)插畫風格

圖標設計流程
設計圖標其實包含在整體設計之中,在最初的產品風格定義的時候,圖標的大致風格也就定下來了。眾所周知,定義風格我們需要用到情緒版和關鍵詞,而這個關鍵詞的提取對後期設計圖標有很大幫助。因此,若是後期接到設計圖標的需求時,先不要著急動手,谘詢下前階段的同事,拿到視覺形象化的關鍵詞,更容易和整體風格匹配。

圖標設計規範
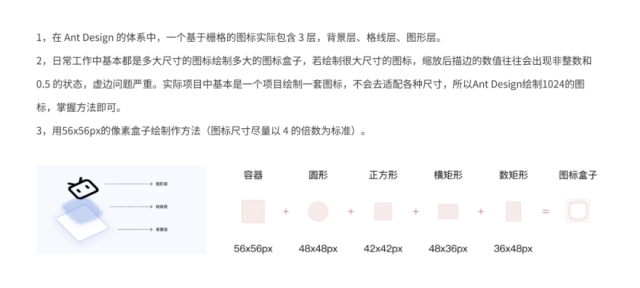
圖標的設計一定要有規整的設計規範,並且在項目時間允許的情況下,盡量在交付之前做一個設計組內的規範自查表:
1. 粗細一致:首先使用統一的描邊、線條粗細
2. 圓角一致:使用一致的圓角數值
3. 透視一致:使用接近的透視角度,不要有的側視有的正視圖
4. 大小一致:視覺的大小保持一致,有均衡的大小感受
5. 風格一致:設計風格保持一致

圖標的命名、導出與交付
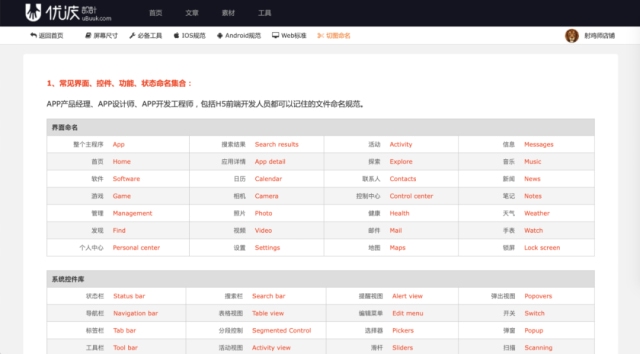
圖標的命名一般用英文或者拚音,如果初學者對於英文命名不好理解,那麼推薦下麵這個網站,它將常用圖標命名彙總非常方便。
優波設計

圖標的導出一般有PNG和SVG兩種格式,主要看開發小哥哥的需求。導出方式也有幾種:
1. 上傳藍湖,自動下載和標注;
2. 上傳Iconfont,需要符合上傳標準;
3. 手動導出本地圖片。
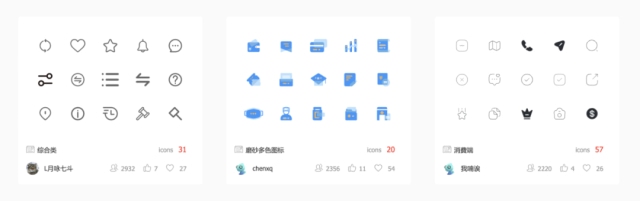
小眾實用的圖標下載網站推薦
阿裏巴巴圖標庫Iconfont大家已經很熟悉了,如果有更多的個性化需求可以看看下麵推薦幾個相對小眾的圖標下載網站。
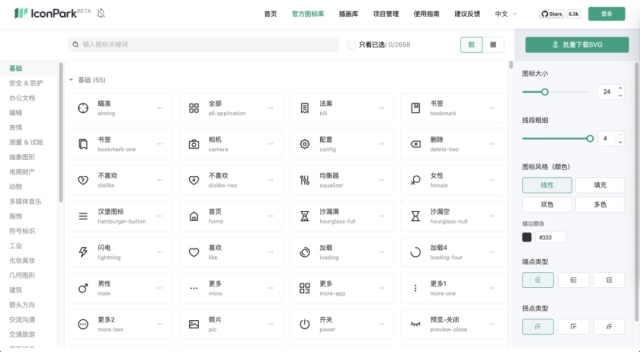
IconPark
字節跳動旗下的一款圖標下載網站,相比Iconfont,圖標種類不算太多,但圖標的規範非常統一,也可在右側的操作欄更改圖標屬性,另外還有免費的插畫庫可供使用。

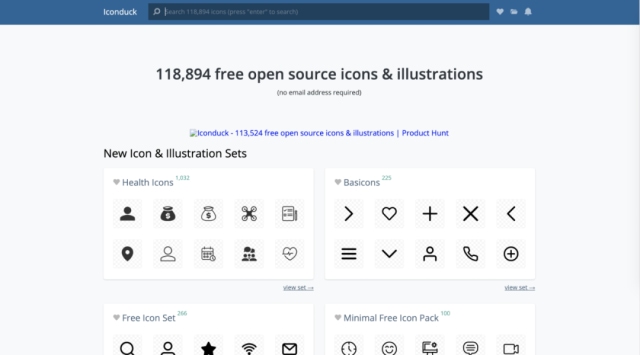
Iconduck
Iconduck有兩個優勢,一個是種類非常豐富,有超過十萬個圖標資源;第二個是可以滿足設計師的創新需求。

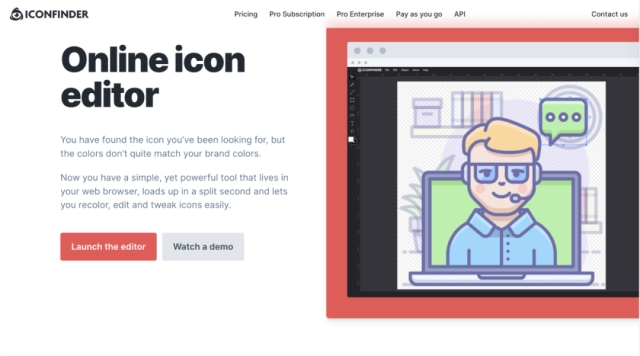
Iconfinder
Iconfinder是一款全能的圖標下載網站,它最大的特點是可以在線編輯,簡化了下載-編輯-再上傳的過程。

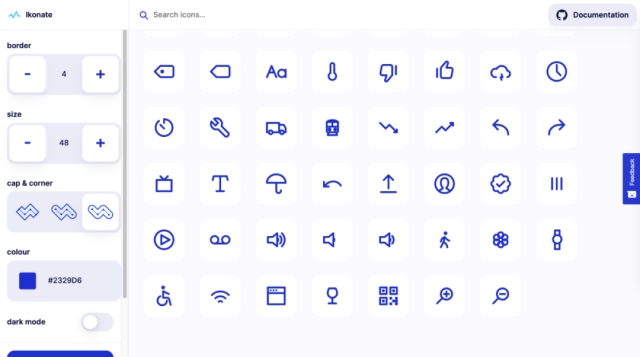
ikonate
ikonate同樣是一款可以在線編輯的圖標網站,可直接調節線條粗細,size大小。

圖標設計的意義不言而喻,不管對設計初學者還是資深設計師來說都是體現其設計能力的重要部分,圖標即符號,而符號連接著這個世界,隨著互聯網的發展,構建統一的視覺符號勢在必行。因此,學習好圖標設計也是未來的趨勢之一。
- End -
來源:視覺半徑公眾號
相關文章
多種教程 總有一個適合自己專業問題谘詢
你擔心的問題,火星幫你解答-
在火星時代教育掌握Unreal Engine:無限可能的遊戲開發之道
深入探討Unreal Engine學習班和火星時代教育如何為你的遊戲開發之路做好準備,提供專業性的內容與教學,無論是初學者還是......
-
本篇文章將帶你了解全球範圍內優秀的Unreal Engine培訓機構排行情況,同時向你推薦火星時代教育,為您提供最專業的Unreal Engine培訓。
-
深入了解UI設計的學習周期和最佳學習地點,以及火星時代教育在內的優質教育機構的介紹。
-
本文著重介紹如何找到性價比高的UI設計培訓學校,幫助你省錢又能得到專業的培訓教育。
-
想要了解UI設計培訓班在哪裏嗎?在本文中,我們將全麵解析UI設計的重要性,以及火星時代教育提供的優質UI設計培訓課程信息。
-
對於想要成為專業UI交互設計師的你,選擇哪個培訓機構才好呢?火星時代教育初露頭角,讓你技能全麵提升,走向事業的巔峰。

 火星網校
火星網校
















