玩轉SVG讓設計更出彩
 作者:誠心聞荔枝
發布時間:2019-07-03 16:29:40
瀏覽量:402次
作者:誠心聞荔枝
發布時間:2019-07-03 16:29:40
瀏覽量:402次
前言
SVG 概述
隨著瀏覽器對矢量圖形的支持越來越好。在這兩年的web設計中,可以發現矢量圖形即SVG應用的越來越廣泛,可以大大的提升視覺設計的表現力和設計體驗。這篇文章就來講講SVG在web設計中的一些應用場景,希望可以給大家帶來一些靈感。
先還是簡要的介紹下SVG:
SVG 意為可縮放矢量圖形(Scalable Vector Graphics)。它是由萬維網聯盟(W3C)開發並進行維護的。
SVG 對於 Web 來說有著其它圖片格式無可比擬的優勢,尤其是現在,因為它不必考慮屏幕分辨率的問題。不論你新入手的智能手機的像素如何密集(分辨率有多高),矢量始終顯示得如同剛下的雪一樣清晰。
時至今日,無論是設計工具還是瀏覽器對 SVG 的支持越來越好,可以放心大膽的使用它來使設計更出彩。
比如設計工具就有強大的 Sketch 和 Adobe Illustrator。

瀏覽器幾乎也是一片綠的,當然這裏指的移動端。PC端的話,還是要注意下IE。

總結下 SVG 的一些優勢:
1、跟分辨率無關,完美顯示,一圖可以適配各種尺寸
2、強大的設計工具支持
3、方便交互,方便編寫動效
ICON應用
ICON是SVG的一個典型應用場景,由於它是矢量的關係,所以不需要考慮像以前一樣要切各種倍數的圖來適配高清設備,直接一張圖就可以搞定所有的設備。
可以體驗下下麵這個demo,隻需要一個SVG,無論多麼變態的分辨率都可以完美的高清顯示:

ICON應用
icon換膚
由於SVG是一種XML格式來描述的矢量圖形,自帶了很多的屬性來定製它的表現。比如填充顏色,使用SVG可以很方便改變圖形的填充顏色,這對於一些需要換膚的場景就就派上用場了。比如下麵這個demo:

ICON應用
ICON Morphing 動畫
所謂Morphing動畫是表示,同一個模型,從一個形狀變到另一個形狀。這兩年來,這種微動效在web應用的越來越多,特別是一些按鈕的交互操作上,比如youtube上播放器的按鈕交互就使用了morphing動畫:
具體怎麼實現 morphing 動畫,敬請期待後麵的教程。
SVG 在文字中的應用
在 web 世界中,文字占據了一個重要的位置。在之前,文字一般是通過不同的字體來提高它的表現力和美感。
最近這兩年隨著W3C標準不斷地發展,通過CSS和SVG的一些屬性,可以實現以前隻能靠Photoshop等設計軟件才能實現的效果。下麵就來說說SVG在文字中的應用,當然有些效果使用CSS也能實現。
SVG在文字中的應用
漸變文字效果
漸變文字,故名思議就是使用漸變的顏色來填充文字。以前這種文字的效果隻能靠photoshop等設計工具來實現,限製大不靈活。而使用SVG的話,則可以非常的靈活使用它,一句代碼就可以搞定(現在使用CSS也可以使用這個效果)。
簡單幾行代碼就可以搞定漸變文字的效果,文字可以自定義。

這裏不隻是可以填充漸變,也可以使用圖片來填充文字,來實現你想要的文字效果。
SVG在文字中的應用
動態文字效果
除了顏色的填充,還可以使用視頻或者是gif動圖來填充文字,充分發揮你的想象力,可以實現各種腦洞大開的文字效果。
比如下麵這個火焰在燃燒的文字效果,就是使用gif圖來填充的。

上麵是gif圖填充的動態效果,同樣可以使用視頻來填充在文字實現動態效果。
SVG 蒙版的應用
蒙版,一直是各種設計工具中一個強大的工具,利用它可以實現各種特殊的圖形效果。以前,要想在web中實現特殊的圖形效果,隻能靠設計師先設計好效果,然後切圖利用圖片來在網頁中實現。
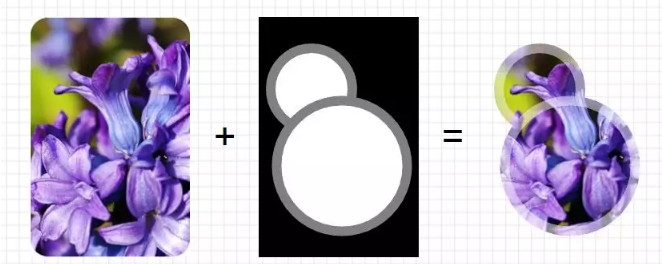
而使用SVG中的蒙版屬性則可以輕鬆實現各種各樣的特殊圖形效果。比如下麵這樣的圖形效果:

以前隻能靠切圖來實現,而現在也隻需要幾行代碼就可以實現。
SVG 蒙版應用
動態文字效果
同樣蒙版也可以應用到文字中,來實現一些鏤空透明的文字視覺效果:

除了實現一些靜態的特殊圖片效果,使用蒙版配合其它的元素還是實現一些動畫效果。
SVG 蒙版應用
蒙版動畫效果
利用SVG蒙版,我們可以製作類似下麵這樣類似霓虹燈的文字動畫效果。

還可以結合視頻實現特殊形狀的動態效果:

具體效果可以去這裏體驗下↓↓↓
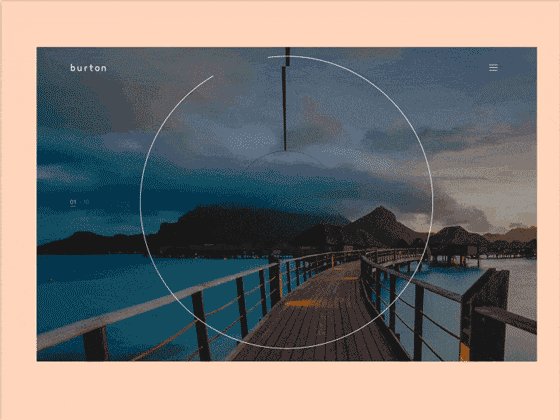
使用蒙版實現下麵這樣的聚光燈的動畫效果,也非常簡單:

SVG 動畫應用
動畫也是SVG的一個典型應用,特別是最近這兩年,應用的特別多。下麵就來看看SVG動畫的一些應用。
SVG 動畫應用
描邊動畫
描邊動畫是啥呢,看個圖就知道了。

看完圖是不是感覺熟悉,這種使用SVG來實現的描邊動畫,這兩年在 web 上大行其道。隨時隨地都可以看見它的使用,以及變著各種法子來使用。
這種描邊動畫使用SVG來實現成本極低,基本上隻需要設計師導出矢量圖形的SVG格式再加上幾句代碼就可以輕鬆實現。
SVG 動畫應用
Morphing 動畫
morphing動畫在上麵icon那部分已經介紹過了,在icon上使用隻是小試牛刀。它的用處遠不止如此。比如:

有了 SVG,實現這樣的形變動畫,都變得非常的輕鬆簡單。剩下就是你的想象力了。
比如,我想做一個蘋果公司產品之間的一個演變,就可以使用 SVG 來實現產品之間的演變的動畫,借助SVG,可以充分發揮腦洞,來實現各種有意思的morphing動畫。
SVG 動畫應用
轉場動畫
結合上麵說的morphing動畫和描邊動畫,我們可以實現一些酷炫的轉場動畫即不同頁麵之間的轉場效果。

或者是下麵這種:

SVG 動畫應用
濾鏡動畫
說到 SVG 動畫,那 SVG 濾鏡動畫是不能不提的了,使用 SVG 的濾鏡,我們可以實現一些非常強大的動畫效果。
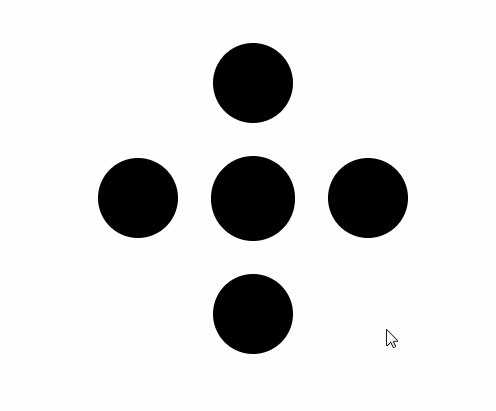
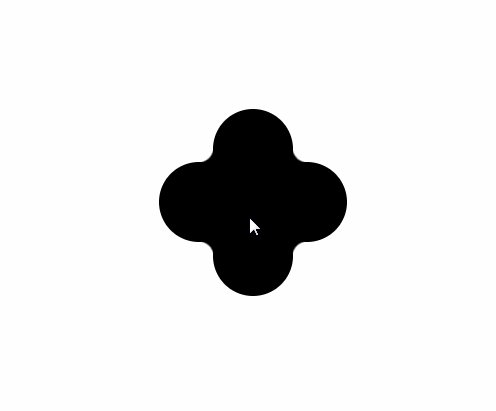
比如,類似下圖所示的 gooey 效果,使用 SVG 濾鏡就可以輕鬆實現:

或者是這種炫酷的圖片動效,使用 SVG 濾鏡也是輕輕鬆鬆可以實現:

這裏也是舉了些常見的應用,隻要發揮想象力,用好 SVG 濾鏡,可以是實現更多有趣的動畫效果。可以多看看文章後麵的參考鏈接,找找靈感。
總結
隨著瀏覽器對web標準支持的越來越好,現在完全可以放心大膽的使用SVG。本文總結一些SVG典型的應用場景,比如icon、文字效果以及動畫等應用。大家在進行視覺設計或者一些動畫設計的時候,可以結合具體項目的特點來應用SVG,也可以翻翻本文,來找找靈感。

- 相關推薦
- 人氣推薦
- 教程分享
- 相關標簽

 火星網校
火星網校






































