SketchUp教程:創建3D字體
導言:
Photoshop是一個自身強大的應用軟件,但是配合使用另外一些應用軟件如Illustrator,Cinema 4D,或這裏的Google Sketchup可以顯著增加它的效果。今天,我們將使用這個免費的建築軟件創建一些很酷的3D文字效果。
在這裏下載免費的穀歌SketchUp。當你第一次打開SketchUp,會顯示一個對話框,詢問使用什麼風格。我選擇了簡單的風格:藍色的天空,綠色的草,(這完全取決於你的偏好,不會對你的最終效果產生影響)。點擊視圖>工具欄>大工具集來打開主要工具框。有幾個工具我們將多次使用,所以讓我們來熟悉一下這些快捷方式。選擇(空格),推/拉(P),偏移(F),軌道(O),平移(H),縮放:向上或向下(z)。(圖01)
圖01
我們需要建立一個模板放置建築物。我們從頂部查看。選擇鏡頭>標準視圖>頂部。 你會在左上角看到“頂部”二字。讓紅色和綠色軸相當接近,如有必要使用縮放得到一個不錯的位置(如下)。為了獲取屏幕,使用平移工具(h)。(圖02)
圖02
接下來,點擊3D文字工具,輸入文字。點擊“字體”來改變字體(粗描邊字體就不錯),並輸入大小為10“或更大。然後點擊“放置”。(圖03)

圖03
現在,點擊畫布上的文字。如果在放置後你還想移動它,確保選中它(空格)+單擊,然後點擊移動工具(M)並拖動到新位置。如果你想使你的文字更大,確保選中它(空格)+單擊,然後單擊比例工具(S),點擊綠色的節點(選中時就會變成紅色)拖動直到你滿意為止。(圖04)
圖04#p#e#
現在我們需要使用一個單獨的層。麻煩的是,這是一個多步驟的任務,但也很容易。我們首先需要打開圖層麵板。去窗口>層。打開圖層麵板,單擊左上角的小“+”號,並命名新圖層。(圖05)

圖05
接下來,使用選擇工具(空格鍵),右擊你的文字,並選擇“實體信息” ,會出現一個有下拉菜單的小對話框。從這個菜單中,選擇新層,按步驟5的名字命名。(圖06)
圖06
完成後關閉“實體信息”框,如果你願意,你可以在圖層麵板上通過檢查“可見”來確保你把你的文字放在了一個新層上。可以肯定的是我們把所有東東放在了一個不同的層(與上圖相同)。
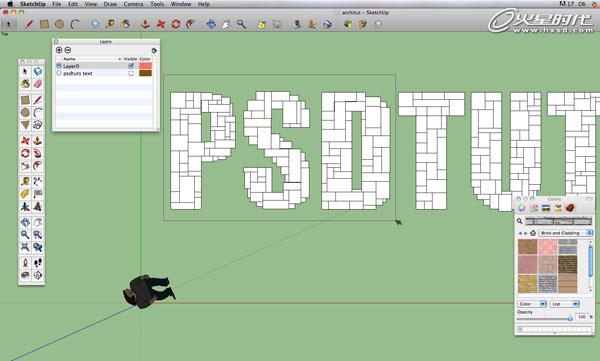
選擇矩形工具(R),並放大焦距到第一個字母。開始繪製正方形和長方形來填充你的第一個字母。如果你犯了錯誤不要擔心。按Cmd/Ctrl + Z能撤消多個曆史步驟。你也可以選擇任何矩形,點擊後退鍵或刪除鍵來刪除它。盡力畫好每一個新矩形與之前的矩形相接,讓矩形之間沒有間隙。別忘了你可以使模板文本可見和不可見以便了解你的進度。使用平移工具(h)抓取屏幕並移動到下一個字母。重複此步驟。(圖07)
圖07
提示:如果藍色/紫色的方塊讓你煩惱,隻需單擊右鍵並選擇“逆向”,將它更改為白色。(圖08)
圖08#p#e#
完成之後去圖層麵板,並使你的模板文本不可見。填充你可能錯過的或刪除過多的任何空缺。現在是時候添加紋理了。去窗口>材料,打開材料麵板。(圖09)
圖09
在材料麵板裏,從下拉菜單裏選擇“磚與覆層”,然後點擊你想使用的建築物材料。(圖10)

圖10
使用選擇工具(空格)選中你想要添加紋理的區域。(圖11)

圖11
其次,使用油漆桶工具(B),點擊任何一個正方形選中它。現在整個選區將被紋理填充。如果你不滿意使用紋理的大小,可以選中所有字母,然後使用比例工具(S),點擊角落裏的綠色節點進行調整,直到你滿意方塊紋理的大小。(圖12)

圖12#p#e#
繼續給剩下的方塊填充紋理。你也可以為每個方塊單獨填充紋理。如果你願意你可以把不同的紋理混合在一起。(圖13)
圖13
現在到了有趣的部分~使用你的軌道工具(O),調整出與下圖類似的角度。(圖14)
圖14
其次,使用推/拉工具(P),在其中一個方塊放置它直到其具有高度。點擊然後向上拖動,直到達到你滿意的高度。點擊取消。移動到下一個方塊,然後重複這個過程。
提示:當你推動旁邊的一個部分,你要試圖把它拉的更高,這將得到一個“偏移”效果(如下圖)。繼續推動,點擊圖塊的終點,然後再次拉高它。(圖15)
圖15
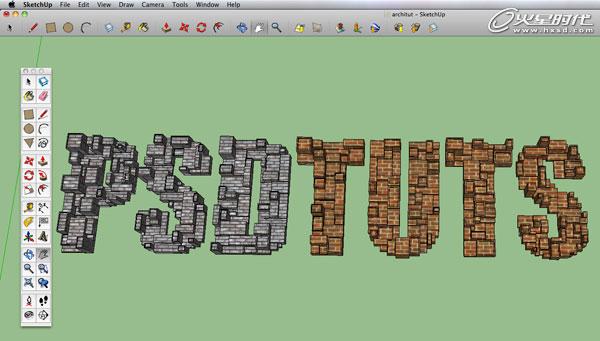
繼續推拉直到你對你的字母滿意。使用軌道工具(O),平移工具(h)和縮放上下滾動,或(z),來瀏覽你的所有字母。(圖16、17)

圖16

圖17#p#e#
現在是時候改變一些方塊頂端來增加一點視覺感和細節了。我們將使用偏移工具(f)。 放大你的第一個字母,使用偏移工具來調整方塊頂端的邊緣。在邊緣上點擊並向內移動偏移工具,朝向方塊頂端的中心。你會發現新的邊緣,形成了一個邊界。(圖18)
圖18
現在,使用推/拉工具(P),新建邊界的中心用藍色突出顯示,向下推動建立方塊頂。對其他所有的字母重複此步驟。(圖19、20)
圖19

圖20
是時候添加一些陰影了!去視圖>陰影。這裏得到的陰影不用去管它,去窗口>陰影,輸入確切的日期和時間,或使用滑塊來預覽你想要得到的陰影。(圖21)
圖21#p#e#
現在我們要把作品輸出。隱藏軸和邊緣。去視圖>軸,勾去它。還要去視圖>邊線樣式>邊,勾去邊緣。(圖22、23)
圖22

圖23
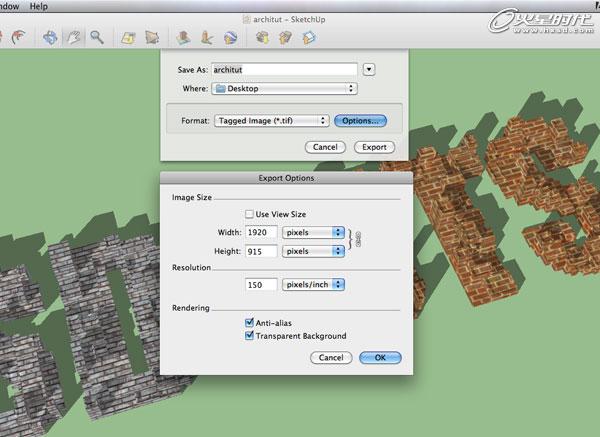
去文件>導出>二維圖形。顯示出一個對話框,你有3個方案可供選擇:JPEG,PNG和TIFF文件。我選擇了一個TIFF文件。如果你點擊“選項...”,會顯示出第二個框,可以指定確切的尺寸和分辨率,以及渲染選項。我使用了以下設置。寬度和高度是默認的屏幕尺寸。設置好之後,導出它。是時候在Photoshop中工作了。(圖24)

圖24
現在,在Photoshop中,打開你保存的2維圖形文件。接下來,讓我們設置畫布以便容易工作。要更改畫布大小,去圖像>畫布大小,添加多一點的高度,然後選擇你想要的分辨率(我使用的是150ppi)。命名你的原始圖層。(圖25、26)

圖25

圖26#p#e#
讓我們關注這些難看的綠色陰影。使用魔術棒工具(W)選擇它們,按Shift單擊添加每一個綠色的塊。現在,選中它們,去選擇>修改>擴展。輸入1px並點擊OK。(圖27)

圖27
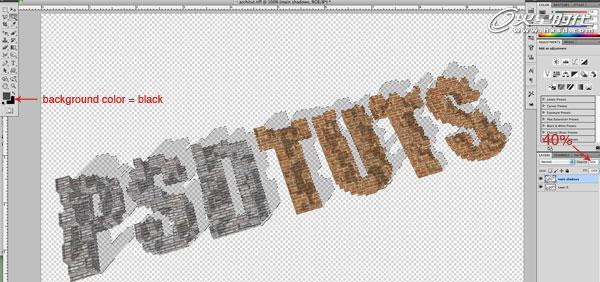
現在,點擊刪除或Backspace鍵刪除原始圖像的綠色陰影。保持選擇,創建一個新層,命名為Main Shadows。使背景顏色為黑色,然後按Cmd/Ctrl + Backspace鍵來填充選區。設置這個圖層的不透明度為40%。(圖28)

圖28
現在,我們需要引入一個背景。我使用了草坪紋理,你可以在here找到。把它放在原始圖層的下方,並命名為草。(圖29)

圖29
很明顯我們需要在這裏加暗草坪。在它上方創建另一個圖層,用黑色填充,並將其命名為Dark。設置這個圖層的不透明度為35%。(圖30)

圖30#p#e#
隨著文本陰影的方向,在Dark圖層的上方創建一個新層。使用一個大的柔軟筆刷在文本上方的草坪上創建額外的陰影。命名此層為Extra Dark,設置不透明度為25%。(圖31)

圖31
為了創建透視效果,我們需要扭曲它。按Cmd/Ctrl + T自由變換草坪,右擊並選擇扭曲。按照第一個和最後一個字母的角度來拖拽節點。(圖32)

圖32
按Cmd/Ctrl單擊原始圖層的縮略圖來選擇它。創建一個亮度和對比度調整層,設置亮度-31,對比度為100。(圖33)

圖33
現在我們需要對原始圖層添加一些圖層樣式。雙擊該層,並勾選陰影。添加以下設置。我關閉了全局光,選擇了一個角度使投影匹配原始陰影。(圖34)

圖34#p#e#
接下來,選中內陰影。我們要添加一個非常微妙的陰影,在所有字母的底部邊緣顯現,隻是為了給它一點額外的深度感。添加以下設置,按自己的作品調整角度與底部邊緣匹配。(圖35)

圖35
接下來,裁剪最終圖像。(圖36)
圖36
在頂部創建一個新層,使用一個柔軟的筆刷,輕輕加深外邊緣和角落來做最後的潤色。感謝大家的閱讀。(圖37)

圖37
上一篇 創建優雅的3D玻璃質感文字
熱門課程
專業講師指導 快速擺脫技能困惑相關文章
多種教程 總有一個適合自己專業問題谘詢
你擔心的問題,火星幫你解答-
本篇文章從深層次解析遊戲怪獸原畫培訓班,並透過火星時代教育的專業師資和精心課程,展示如何成為優秀的遊戲原畫師。
-
遊戲動作運動規律培訓機構—火星時代教育之專業遊戲動作設計培訓
火星時代教育遊戲動作運動規律培訓機構,專業的遊戲動作設計培訓。了解遊戲動作的設計和規律,提升您的华体会hth体育app在线登录 技能和視覺效果。
-
探索火星時代教育信賴的遊戲程序設計培訓課程。幫助你提升技能,邁向專業領域。
-
本文將詳細介紹影視後期合成設計的市場需要,以及火星時代教育為學生提供的影視後期合成設計培訓課程的收費標準,幫助您更好的了解相關......
-
深入解讀影視原畫速成班的排行榜,同時為您介紹火星時代教育如何以專業課程培養優秀的影視原畫師。
-
文章詳細介紹了影視特效的重要性,以及火星時代教育為幫助學員邁向影視特效行業,提供的專業而綜合的培訓課程。

 火星網校
火星網校
































