使用AI繪製透視圖的絕佳方法

導言:
在這篇教程中,我會教你使用Illustrator繪製透視圖的絕佳方法,我們會先說一些透視圖的理論知識,然後再來說說單點透視圖,2點透視圖,3點透視圖的實例。
繪製透視圖主要有2個方法。一種是使用消失點(滅點)和視平線構建對象的不需要測量的繪圖方法,另一種是比較精確的數學運算方法。選擇最佳的繪圖方法——無需測量的方法,這是本文的重點。這個方法的主要特點是它有很強的靈活性。你可以使用它快速地繪製一個作品,或者你可以使用它繪製線稿。不過你要記住,如果你的成品圖需要非常精確的測量的話,那麼這個方法就不是最佳的選擇。比如:繪製工程圖紙或者藍圖。
本教程,我不會去討論那些精確的、使用數學運算的方法,所有的這些方法中,重點都是集中於視平線的法則。好了,讓我們使用Illustrator來深入了解使用無需測量的方法吧。
繪製一個透視圖是很簡單的(建立視平線)
步驟1
從標尺的頂部往下拖拽出一根標尺線,把它做為視平線。如果你沒有顯示標尺的話,可以使用Ctrl+R或者執行“視圖”菜單->顯示標尺。然後從標尺的左邊拖拽出標尺線,以標記滅點。(圖01)

圖01
步驟2
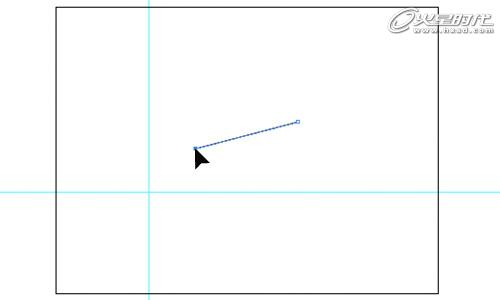
在畫板的任一位置繪製2錨點的線條(直線),然後,使用白箭頭(直接選擇工具),選中直線的一個控製點(錨點),把它拖拉到水平和垂直標尺線的交叉點。當你點到交叉點的時候,箭頭標識將會發生改變。現在你就有了滅線了。(圖02、03)

圖02

圖03
步驟3
現在使用同樣的方法,繪製其它的滅線(VP)。完成後,取名為“視平線”,並且創建一個新的圖層。
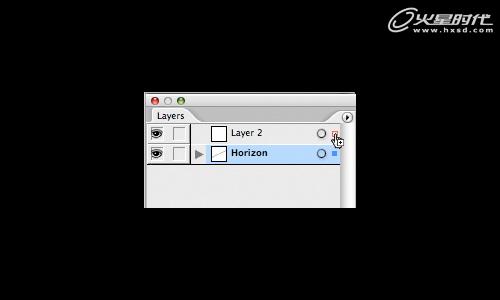
選擇“視平線”圖層上的所有線條,然後在該圖層上點擊彩色的框框,並且把它拖拽到新的圖層上。但在你執行之前,按住Alt鍵。這將把所選項目複製拖拽到新的圖層上,並且在同一位置上(和原圖層的位置相同)。鎖定“視平線”圖層,然後繼續繪製。(圖04)

圖04#p#e#
繪製單點透視圖
步驟1
繪製視平線,並且在這根線條上選擇一個點,把它做為中心的焦點,這將做為你的滅點。
步驟2
這一步,你先要確定你的對象出現在畫麵的哪一個位置。如果你把對象放在視平線的上麵,那麼你就是仰望它的;如果是在視平線的下麵,那麼你就是俯瞰它的。繼續繪製,放置你的對象。
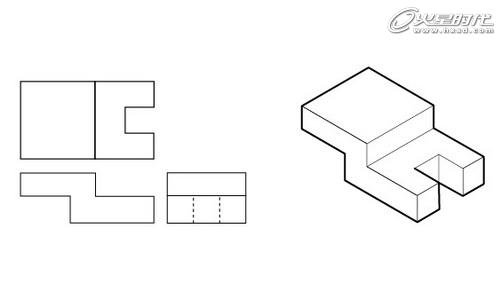
下圖是我要繪製的對象。左邊的3個圖是對象的基本圖形,它們分別表示對象的頂部、側麵和前麵的視圖。右圖是對象的等角視圖。這隻是一個參考。(圖05)

圖05
步驟3
在你決定的位置上,繪製對象的前視圖。前視圖沒有滅點,垂直是垂直,水平是水平。(圖06)

圖06
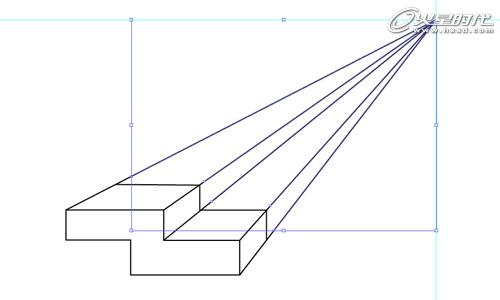
步驟4
把前視圖的一些控製點(錨點)和滅點相連。我發現了控製點和滅點相連的最佳方法就是,固定一個錨點,然後複製直線。這麼做呢,你直線上有一個錨點是在滅點上的。
使用直接選擇工具,選中錨點(不在滅點上的錨點),然後移到對象控製點(錨點)的附近。這時,在你釋放鼠標前,按住Alt鍵,複製直線。
這裏有一個小問題,因為如果你一開始就按住Alt鍵在錨點上點擊的話,你將會移動整條直線。隻有在你開始移動錨點時,再按住Alt鍵才能正常操作。在你製作出副本後,使用直接選擇工具使滅線上的錨點和對象上的控製點(錨點)對齊。(圖07、08)

圖07

圖08#p#e#
步驟5
繼續繪製對象的深度。這一步可能需要點技巧。按照透視圖的映射原理,所有滅線消失於滅點之後,它們之間的距離是越來越窄的。你的滅點離的越近,滅線之間的距離就越窄。最好的方法就是一開始就計算好比例。(圖09)

圖09
觀察你所繪製的線條之間的關係,還有在你繪製的時候,觀察每一條邊的長度。這除了使用智能的方法之外,還有主要就是用肉眼觀察。
步驟6
去除不需要的線條。我使用剪刀工具,剪切滅線。我刪除了1條或者2條的長線條,因為如果之後你還需要建立的話,快速複製也是很容易的。使用白箭頭,當箭頭標記為白色的時候,對齊錨點。(圖10、11)

圖10

圖11
步驟7
快速清理連接的點。使用直接選擇工具選中2個錨點,然後按Ctrl+J(對象菜單->路徑->連接)。如果彈出對話框的話,那麼1個錨點正好是落在另一個錨點的上麵,你可以創建出單個錨點。如果執行連接命令,而沒有彈出對話框的話,那麼這2個錨點之間就是離開了一定的距離,你也可以執行該命令,下麵是使用單點透視繪製對象的結果。(圖12)

圖12#p#e#
繪製2點透視圖
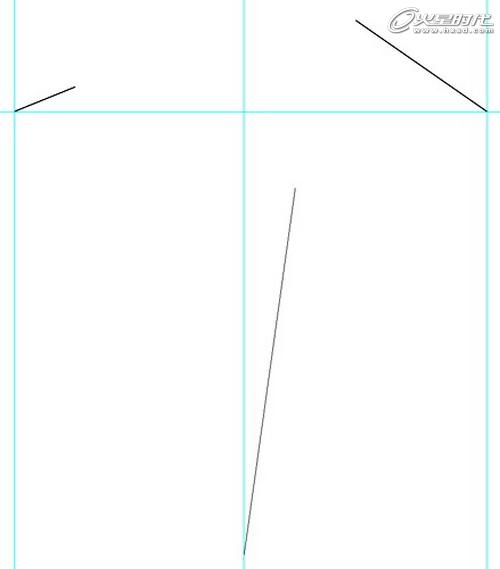
步驟1
畫一條視平線,然後在這條線上選擇2個點做為滅點。滅點所在的位置將會影響你的繪圖結果,如果2個滅點之間的距離離的很近的話,那麼圖像將會嚴重扭曲。(圖13)

圖13
步驟2
如果2個滅點離開對象的距離相等,那麼你將會得到一個感覺平平,沒有起伏變化,沒有張力的圖形。(圖14)

圖14
步驟3
如果你想要得到一個具有張力的視圖,那麼2個滅點到對象的距離就不能相同。一個滅點離對象近些,另一個則應該遠一些。這麼做是很重要的,其次才是滅點。(圖15)

圖15#p#e#
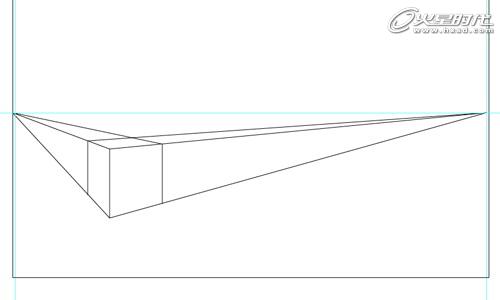
步驟4
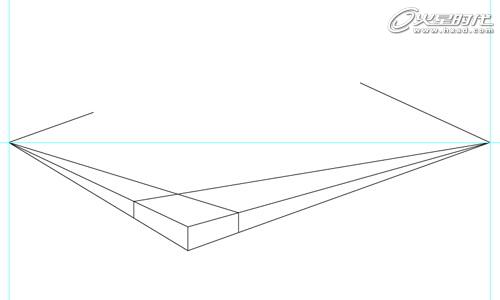
當你確定了滅點後,開始繪製形狀前麵的邊,高度可以隨意,但要計算好比例關係,以繪製形狀餘下的部分。(圖16)

圖16
步驟5
繪製左邊的滅點(LVP)到第一條線(形狀前麵的邊)頂部錨點和底部錨點的滅線,繪製右邊的滅點(RVP)到第一條線(形狀前麵的邊)頂部錨點和底部錨點的滅線。(圖17)

圖17
步驟6
繪製第1個大的形狀。(圖18)

圖18#p#e#
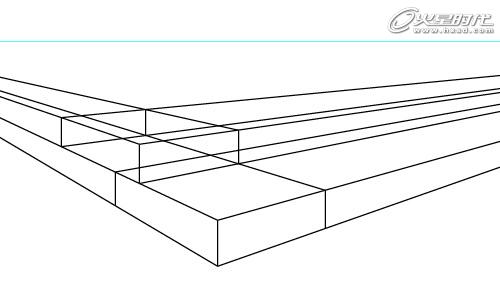
步驟7
參考剛剛繪製的第1個形狀,以繪製另一個大的形狀。(圖19)

圖19
步驟8
刪除不需要的線條,然後添加細節。(圖20、21)

圖20

圖21
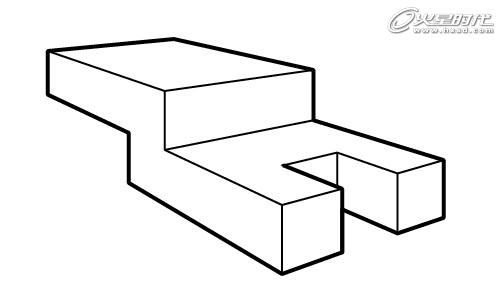
步驟9
下圖是使用2點透視繪製的對象。注意:外邊要比內邊粗。(圖22)

圖22#p#e#
繪製3點透視圖
步驟1
建立視平線,先標記出第1、第2個滅點。第3個滅點可以是在視平線的上麵,也可以是在視平線的下麵,也可以離作品的中心很近。但在很多時候,第3個滅點應該是遠離頁麵的。它應該更多的起到的是一個提醒的作用,而不是主導作用。如果第3個滅點離視平線太近的話,對象就會發生嚴重扭曲。記住:使用第3個滅點的最好時機就是,你繪製的對象非常大或者非常小。(圖23)

圖23
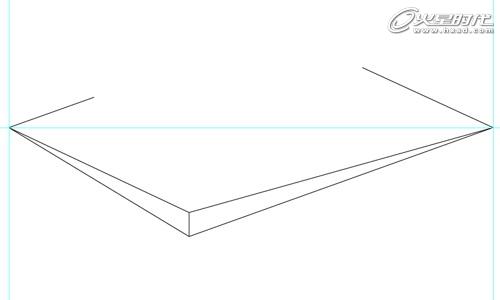
步驟2
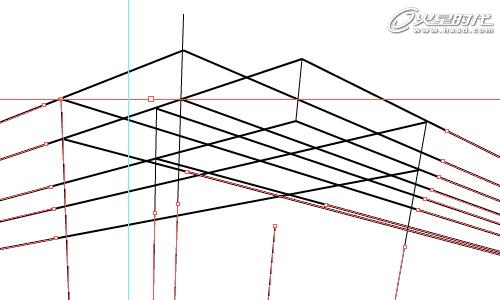
接下來的步驟和之前描述的繪製2點透視圖的方法相同,但所有的直線必須消失於新的滅點。(圖24)

圖24
步驟3
連接邊到滅點,畫出第1個大的形狀。(圖25)

圖25#p#e#
步驟4
參考第1個形狀,以畫出另一個大的形狀。(圖26)

圖26
步驟5
使用剪刀工具剪掉不要的線條。(圖27)

圖27
步驟6
使用直接選擇工具,使所有的錨點對齊。(圖28)

圖28#p#e#
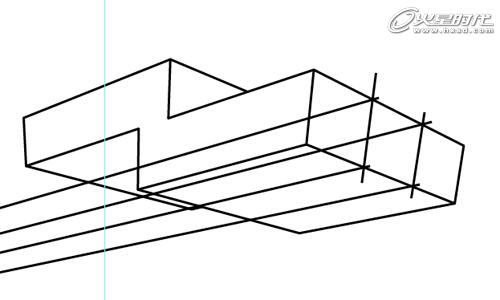
步驟7
現在對象看上去比之前的整潔多了,這樣更容易進一步添加細節。(圖29、30)

圖29

圖30
步驟8
剪掉不需要的部分。(圖31)

圖31
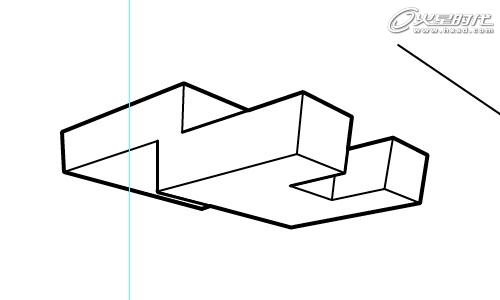
步驟9
下圖是使用3點透視繪製的對象。(圖32)

圖32
我希望這篇教程能夠幫助你學會在Illustrator中繪製透視圖。這篇教程所使用的方法在很多行業設計中都能得到廣泛的應用。我講述的這篇教程隻是基礎教程。我希望在以後的教程中還能繼續深入。
上一篇 利用AI製作有趣的繃帶文字效果
熱門課程
專業講師指導 快速擺脫技能困惑相關文章
多種教程 總有一個適合自己專業問題谘詢
你擔心的問題,火星幫你解答-
通過火星時代教育的原畫高級班,學習影視原畫設計的基本理念和技術,提升你的影視原畫設計技能。
-
火星時代教育的原畫設計課程,提供全麵的原畫設計學習指引,幫助你開啟藝術創作的新篇章。
-
火星時代原畫培訓課程深度剖析,專業教育體驗,技術提升首選。
-
想要學習原畫插畫,不知道哪個學校好?這篇文章會詳細介紹中國主要的插畫培訓學校和火星時代教育,幫助你做出最好的選擇。
-
深入影視特效和合成課程的世界,了解影視特效和合成技術和火星時代教育的專業課程,打造專業視覺特效團隊的第一步。
-
本文提供全麵的影視特效設計師培訓機構的對比及火星時代教育的詳細介紹,幫助讀者了解哪一家影視特效設計師培訓機構最優秀。

 火星網校
火星網校